Самые большие фотографии мира на сотни гигапикселей
Представляем вашему вниманию подборку самых больших фотографий в мире. Для их просмотра вам будет необходим FlashPlayer. Его можно скачать отдельно или использовать браузер Google Chrome.
1. Фотопанорама Луны — 681 гигапикселей
Самой большой составной фотографией в мире является фотопанорама Луны. Чтобы сделать эту фотографию для поиска потенциальных мест посадки на Луну, 18 июня 2009 года NASA был запущен орбитальный зонд Lunar Reconnaissance Orbiter (LRO), а в 2014 году была опубликована эта фотография. Рассмотреть Луну в деталях можно тут.
2. Фотопанорама горы Монблан — 365 гигапикселей
В 2014 году была опубликована самая большая фотография, сделанная с Земли. Эта круговая панорама горного массива между Италией и Францией – Монблана составлена из 70 тысяч фотографий, снятых на камеру Canon EOS 70D с телеобъективом Canon EF 400 мм f/2,8 II IS и экстендером Canon Extender 2X III.
Фотопанорама Лондона была снята компанией British Telecom с вершины телебашни BT Tower, расположенной в центре Лондона на северном берегу Темзы в 2013 году. Фотография была составлена из 48 640 кадров, снятых на 4 фотоаппарата Canon 7D в течение нескольких месяцев экспертами панорамной съемки Джеффри Мартином (Jeffrey Martin), Хольгером Шульце (Holger Schulze) и Томом Милзом (Tom Mills). Побывать в Лондоне, не выходя из дома, можно тут.
4. Фотопанорама Рио-де-Жанейро — 152,4 гигапикселейПанорама была снята 20 июля 2010 года и состоит из 12 238 фотографий. Загрузка итогового изображения в интернет заняла почти три месяца! Пролететь над Рио-де-Жанейро можно тут.
5. Фотопанорама Токио — 150 гигапикселей
Фотопанорама Токио — 150 гигапикселей
Панорама Токио создана из 10 тысяч кадров, снятых со смотровой площадки телевизионной башни Tokyo Tower. При ее создании фотографДжеффри Мартин (Jeffrey Martin) использовал Canon EOS 7D DSLR и роботизированную машину Clauss Rodeon. На съемку ушло два дня, а на склейку панорамы – три месяца. Пролететь над Токио есть возможность тут.
6. Фотопанорама национального парка «Арки» — 77,9 гигапикселей
Для создания панорамы национального парка, который находится в штате Юта (США), потребовалось 10 дней обработки, 6 террабайт свободного места на жестком диске и 2 дня загрузки панорамы на сайт. Фотография была сделана в сентябре 2010 года Альфредом Жао (Alfred Zhao). Пройтись по парку можно тут.
7. Фотопанорама Будапешта — 70 гигапикселейВ 2010 году это была самая большая фотография, созданная из 20 000 кадров. Ее снимали со 100-летней башни Будапешта четыре дня. Панорама составила более 590 тысяч пикселей в ширину и 121 тысячу пикселей в высоту, а сам проект получил название «70 миллиардов пикселей Будапешта». К сожалению, сейчас ссылка на нее не работает.
Ее снимали со 100-летней башни Будапешта четыре дня. Панорама составила более 590 тысяч пикселей в ширину и 121 тысячу пикселей в высоту, а сам проект получил название «70 миллиардов пикселей Будапешта». К сожалению, сейчас ссылка на нее не работает.
8. Фотопанорама на горе Корковадо — 67 гигапикселей
Эта фотография была сделана на горе Корковадо в Рио-де-Жанейро (Бразилия), где находится статуя Христа Искупителя. Фотопанорама сделана в июле 2010 года и была создана из 6223 кадров. Посмотреть панораму города можно на сайте.
9. Фотопанорама Вены — 50 гигапикселей
Гигапиксельная фотопанорама Вены была создана летом 2010 года. Для ее изготовления потребовалось 3600 снимков, но результат этого стоил. Посмотреть панораму Вены можно на сайте.
10.
 Фотопанорама Марбурга — 47 гигапикселей
Фотопанорама Марбурга — 47 гигапикселей
Для панорамы Марбурга понадобилось 5 000 снимков, которые были сделаны фотоаппаратом D300 Nikon с объективом Sigma 50–500 мм с башни высотой 36 метров. На съемку ушло 3 часа 27 минут, а общий объем полученной информации занял 53,8 гигов на жестком диске. Прогуляться по Марбургу можно на сайте.
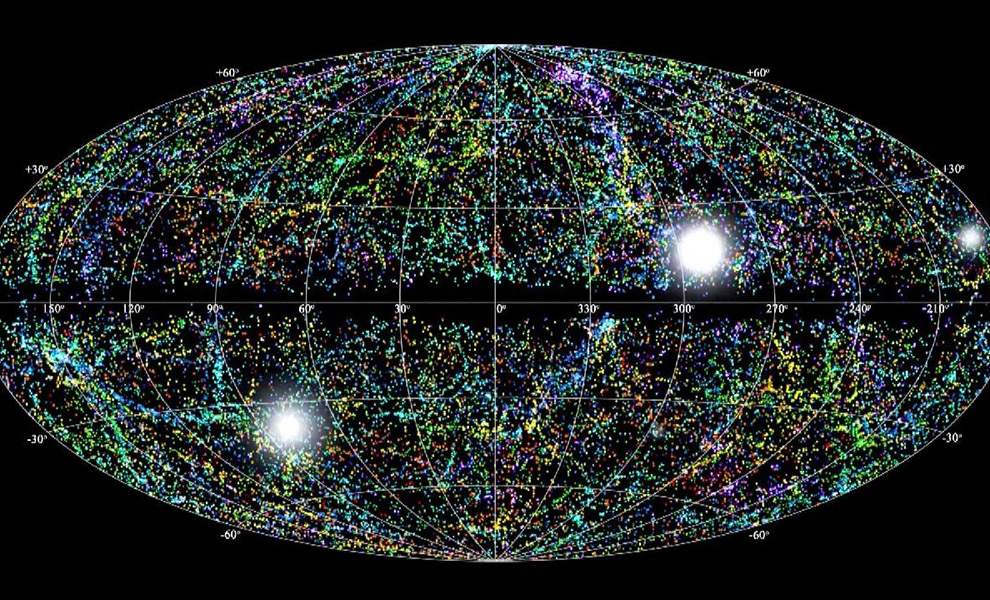
11. Млечный Путь — 46 гигапикселей
В течение пяти лет группа астрономов из Рурского университета при помощи обсерватории, находящейся в чилийской пустыне Атакама, следила за нашей галактикой и создала из снимков Млечного Пути гигантскую фотографию в 46 миллиардов пикселей. Посмотреть на звезды можно на сайте.
12. Фотопанорама Дубая — 44,8 гигапикселей
Для создания панорамы Дубая использовался фотоаппарат Canon 7D с объективом 100-400 mm. Автор Джеральд Донован (Gerald Donovan) работал более трех часов на 37-градусной жаре и сделал 4250 фотографий. Посмотреть панораму самого дорогого города мира можно на сайте.
Автор Джеральд Донован (Gerald Donovan) работал более трех часов на 37-градусной жаре и сделал 4250 фотографий. Посмотреть панораму самого дорогого города мира можно на сайте.
13. Фотопанорама заднего двора — 43,9 гигапикселей
4048 фотографий для панорамы были сделаны 22 августа 2010 года в деревне Раунд-Лейк в штате Иллинойс, США. Фотограф Альфред Жао использовал фотоаппарат Canon 7D с объективом 400 mm. На съемки ушло два часа, а вот на обработку фотографий – около недели. Заглянуть на задний дворик можно на сайте.
14. Фотопанорама Парижа — 26 гигапикселей
В конце 2009 года в интернете появилась гигапиксельная фотопанорама Парижа с очень четким разрешением, состоящая из 2346 фотографий, сделанных Мартином Лойером (Martin Loyer). Погрузиться в образ этого города и увидеть его достопримечательности, не выходя из дома, можно по ссылке.
Поделиться в социальных сетях
51491
Адаптивные изображения — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
| Требования: | Предполагается, что вы уже знакомы с основами HTML и умеете добавлять статичные изображения на веб-страницу. |
|---|---|
| Цель: | Узнать, как использовать такие элементы, как srcset и <picture> чтобы обеспечить работу гибких изображения на веб-сайтах. |
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если ширина окна браузера больше этого значения, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если ширина окна браузера меньше, содержимое устанавливается в 100% от ширины экрана.
- Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.
Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem
— растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Однако есть два новых атрибута — srcset и sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w..) jpg
jpg - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям».
- Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Примечание: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Примечание: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяет взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
img {
width: 320px;
}
В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень маленьким, и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто.
- Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент<source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как
Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype. - Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetиsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой.
- Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью.
 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
- Отличное введение в отзывчивые изображения от Джейсона Григсби
- Отзывчивые изображения: Если вы только меняете разрешения используйте srcset — включает больше объяснений того,как браузер выбирает,какое изображение использовать
<img><picture><source>
- Назад
- Обзор: Multimedia and embedding
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Файлы растровых изображений : TechWeb : Бостонский университет
Файл растрового изображения представляет собой прямоугольный массив регулярно выбираемых значений, известных как пиксели. С каждым пикселем (элементом изображения) связано одно или несколько чисел, определяющих цвет, в котором пиксель должен отображаться. в диапазоне от 0 до 255), определяя количество красного, зеленого и синего соответственно в каждом пикселе. В правильных пропорциях красный, зеленый и синий можно комбинировать, чтобы получить черный, белый, 254 оттенка серого и огромное количество цветов (всего 16 777 216 цветов). Ниже приведено очень простое определение изображения (изображение 3×3 в формате ascii PPM — сверху слева, черный, средне-красный, полностью красный, средне-серый, средне-зеленый, полностью зеленый, белый, средне-синий, полностью синий). Он также отображается в виде увеличенного изображения (в формате GIF, поскольку показанный формат PPM не может отображаться в большинстве веб-браузеров), где каждый пиксель воспроизводится как сплошной цветной квадрат 50 × 50.
Он также отображается в виде увеличенного изображения (в формате GIF, поскольку показанный формат PPM не может отображаться в большинстве веб-браузеров), где каждый пиксель воспроизводится как сплошной цветной квадрат 50 × 50.
Р3 3 3 255 0 0 0 128 0 0 255 0 0 128 128 128 0 128 0 0 255 0 255 255 255 0 0 128 0 0 255
Однако это очень простой способ представления изображения, занимающий очень много места на диске. Поэтому большинство форматов изображений сжимаются для уменьшения размера изображения. Кроме того, некоторые форматы изображений допускают гораздо меньший диапазон цветов (например, GIF — это 8-битный формат, который позволяет использовать только 256 различных цветов в любом изображении). Форматы изображений, такие как GIF, также, как правило, не определяют цвета напрямую, как показано выше. Вместо этого каждый пиксель представлен одним числом (для 8-битных изображений значение от 0 до 255), которое является индексом в 9-битном изображении.0011 таблица поиска цветов . Таким образом, для представления каждого пикселя требуется всего 8 бит (1/3 пространства). Затем таблица поиска цветов задает цвета в полном 24-битном представлении истинного цвета, но она настолько мала по сравнению с изображением нормального размера, что занимает незначительное место. Для сравнения 24-битного и 8-битного цвета см. следующую страницу (соответственно в 24-битном формате PNG и 8-битном GIF)
Таким образом, для представления каждого пикселя требуется всего 8 бит (1/3 пространства). Затем таблица поиска цветов задает цвета в полном 24-битном представлении истинного цвета, но она настолько мала по сравнению с изображением нормального размера, что занимает незначительное место. Для сравнения 24-битного и 8-битного цвета см. следующую страницу (соответственно в 24-битном формате PNG и 8-битном GIF)
В следующем списке указаны форматы файлов изображений и размеры одного изображения в различных форматах для для сравнения — все эти изображения имеют разрешение 800×600. Для просмотра первых трех из этих примеров вам, вероятно, потребуется использовать внешнее приложение для просмотра изображений — веб-браузеры могут отображать только ограниченное количество форматов, обычно включая JPEG, GIF и PNG. Пример изображения был сгенерирован Эриком Бриссоном из группы научных вычислений и визуализации Бостонского университета для доктора Брюса Богосяна из Бостонского университета для проекта «Моделирование двумерной дрейфовой турбулентности частицами в ячейках в плазменной колонне с чистыми электронами».
ИМЯ ФАЙЛА КОЛ-ВО БАЙТОВ КОЛ-ВО БИТ НА ПИКСЕЛЬ СЖАТИЕ РАСТР ИЛИ ВЕКТОР sample.ppm 6336015 24 НЕТ РАСТР sample.ps 2926048 СПЕЦИАЛЬНЫЙ/24 СПЕЦИАЛЬНЫЙ ВЕКТОР sample.rgb 1440512 24 РАСТР БЕЗ ПОТЕРЬ sample.png 140557 24 РАСТР БЕЗ ПОТЕРЬ sample.gif 61346 8 РАСТР БЕЗ ПОТЕРЬ sample.jpg 59575 24 РАСТР С ПОТЕРЯМИ
Все вышеперечисленные файлы в основном представляют одно и то же изображение, но есть существенные различия. Файл GIF имеет только 8-битный цвет и поэтому в основном имеет худшее качество, чем другие изображения (конечно, он также меньше и на 8-битном цветном мониторе будет так же хорош, как 24-битное цветное изображение). Файл PPM несжатый и, следовательно, очень большой и имеет качество, абсолютно эквивалентное изображению PNG, которое составляет менее сороковой его размера . Файл PostScript (.ps) необычен тем, что это вовсе не растровое изображение, а векторное изображение (см. обсуждение файлов PostScript). Наконец, изображение в формате JPEG (. jpg) является наименьшим изображением и представляет собой полноцветное 24-битное изображение, но оно сжато с использованием 9Схема сжатия 0011 с потерями . Это означает, что, в отличие от файлов PPM, RGB и PNG, которые полностью эквивалентны, файл JPEG не является таковым. Если вы конвертируете изображение из RGB в JPEG и обратно в RGB, вы потеряете некоторый уровень качества при переходе в JPEG и никогда не сможете вернуть его обратно . Размер потерь зависит от выбранного вами уровня сжатия изображения и от характера сжимаемого изображения.
jpg) является наименьшим изображением и представляет собой полноцветное 24-битное изображение, но оно сжато с использованием 9Схема сжатия 0011 с потерями . Это означает, что, в отличие от файлов PPM, RGB и PNG, которые полностью эквивалентны, файл JPEG не является таковым. Если вы конвертируете изображение из RGB в JPEG и обратно в RGB, вы потеряете некоторый уровень качества при переходе в JPEG и никогда не сможете вернуть его обратно . Размер потерь зависит от выбранного вами уровня сжатия изображения и от характера сжимаемого изображения.
Существует много других различий между форматами файлов, но большинство из них не важны для обычного пользователя.
Почему существует так много различных форматов файлов изображений?
Причин тому много, но главные из них — деньги и практичность. Некоторые разработчики форматов файлов (такие как CompuServe с GIF) пытаются поддерживать определенный уровень контроля над своими форматами. Другие пользователи и разработчики, конечно же, не хотят этому подчиняться и поэтому разрабатывают свои форматы. Кроме того, существует реальных различий между форматами (см. таблицу выше), и некоторые форматы действительно лучше подходят для определенных приложений. Например, если файл должен быть высокого качества, но очень маленьким, подойдет JPEG. Для максимального качества лучше всего подходит формат TIFF. Для максимальной совместимости форматы GIF и TIFF являются хорошим выбором, поскольку они очень широко используются. Для Интернета единственными вариантами, как правило, являются JPEG, GIF и PNG. Для печати PostScript является четким стандартом, и часто вы должен преобразовать ваш файл в формат PostScript перед его печатью (или программное обеспечение для печати сделает это за вас). Список форматов и конкретных преимуществ можно продолжать бесконечно, поэтому используйте тот формат, который лучше всего подходит для вашего индивидуального приложения.
Кроме того, существует реальных различий между форматами (см. таблицу выше), и некоторые форматы действительно лучше подходят для определенных приложений. Например, если файл должен быть высокого качества, но очень маленьким, подойдет JPEG. Для максимального качества лучше всего подходит формат TIFF. Для максимальной совместимости форматы GIF и TIFF являются хорошим выбором, поскольку они очень широко используются. Для Интернета единственными вариантами, как правило, являются JPEG, GIF и PNG. Для печати PostScript является четким стандартом, и часто вы должен преобразовать ваш файл в формат PostScript перед его печатью (или программное обеспечение для печати сделает это за вас). Список форматов и конкретных преимуществ можно продолжать бесконечно, поэтому используйте тот формат, который лучше всего подходит для вашего индивидуального приложения.
Разрешение изображения — DPI
Растровые изображения имеют определенный размер, например 800×600 для приведенного выше образца изображения, что указывает на то, что изображение имеет ширину 800 пикселей и высоту 600 пикселей. Этот размер влияет как на размер файла изображения, так и на то, как изображение выглядит на экране или при печати. Что касается размера файла, помните, что обычно удвоение размера изображения (например, получение изображения 100×100 и преобразование его в изображение 200×200) фактически увеличивает площадь экрана и размер файла на в четыре раза .
Этот размер влияет как на размер файла изображения, так и на то, как изображение выглядит на экране или при печати. Что касается размера файла, помните, что обычно удвоение размера изображения (например, получение изображения 100×100 и преобразование его в изображение 200×200) фактически увеличивает площадь экрана и размер файла на в четыре раза .
Какое разрешение следует использовать, во многом зависит от вашего приложения. Если вы показываете изображение в Интернете, многие окна веб-браузеров будут иметь ширину всего 1000 пикселей или меньше, поэтому отображение изображений большего размера, как правило, не будет для вас выгодным. Аналогичные цифры верны для таких приложений, как PowerPoint, хотя он может использовать весь экран, поэтому, в зависимости от разрешения вашего монитора, ширина до 2000 пикселей может быть полезна, если вы хотите получить изображение самого высокого качества. С другой стороны, если вы распечатываете изображение, чтобы заполнить область размером 8 x 6 дюймов, используя принтер с разрешением 600 DPI (точек на дюйм) (что является обычным разрешением принтера), изображение будет выглядеть лучше, если оно имеет разрешение 4800 × 3600. — если он меньше, его нужно увеличить.
— если он меньше, его нужно увеличить.
Итак, какой формат следует использовать?
JPEG — Формат JPEG был разработан как формат с высокой степенью сжатия (и с потерями), оптимизированный для фотографий. Формат поддерживает 24 битные изображения и хотя данные отбрасываются , это сделано таким образом, что они не будут видны большинству людей. Этот формат чрезвычайно популярен в Интернете и в любой ситуации, когда размер файла имеет большое значение (например, при хранении большого количества изображений на карте памяти цифровой камеры). Однако этого следует избегать в любой ситуации, когда требуется изображение самого высокого качества, например, в графике печатных изданий. Кроме того, если вы работаете с изображением, чтобы каким-то образом манипулировать им (например, с помощью Photoshop ), вы должны работать с ним в формате без потерь (например, TIFF или, с Photoshop, PSD), а затем, только когда вы закончите, сохранить файл как JPEG .
PNG — этот формат является третьим наиболее часто просматриваемым форматом в Интернете и поддерживается большинством современных веб-браузеров. Он поддерживает полное сжатие без потерь 24-битного цвета и является предпочтительным форматом для веб-изображений, которые должны быть самого высокого качества. Качество сжатия файлов PNG также превосходно, так как в целом используется более эффективный алгоритм, чем в других форматах, таких как GIF или TIFF.
GIF . Формат GIF также очень популярен для графики в Интернете, но поддерживает только 8-битный цвет, поэтому его следует избегать для большинства приложений. Как правило, есть только две ситуации, когда мы рекомендуем использовать формат GIF. Во-первых, если ваше изображение имеет 256 или меньше цветов и вам нужна максимальная веб-совместимость. Второй предназначен для анимированных последовательностей изображений в Интернете, где формат Animated GIF является стандартом для пользователей, которые не хотят или не могут использовать такие приложения, как Adobe Flash.
TIFF, RGB, PPM — все эти 24-битные цветные форматы высокого качества широко распространены. Большинство веб-браузеров не смогут просматривать эти изображения, кроме как через внешнее приложение, но для не-веб-приложений все эти форматы весьма полезны.
PSD — этот формат является внутренним форматом, используемым популярной программой редактирования изображений Adobe Photoshop. Он хранит больше, чем просто изображение, например информацию о слоях, текст и т. д. Используйте этот формат при работе в Photoshop, но когда вы закончите, если вы хотите поделиться изображением с людьми, которые, как вы не знаете, имеют Photoshop, сохраните его в другом формате. , например TIFF, PNG или JPEG.
RAW — На самом деле это не единый формат, а скорее набор внутренних (и каждый разный) форматов, используемых некоторыми цифровыми камерами. Хотя некоторые приложения могут считывать некоторые форматы RAW, не рекомендуется сохранять изображения в этом формате после их извлечения из камеры. Преобразуйте их в более общий формат, такой как PNG или JPEG, для сохранения на долгий срок.
Преобразуйте их в более общий формат, такой как PNG или JPEG, для сохранения на долгий срок.
Уэбб сделал самое глубокое изображение Вселенной
Наука и исследования07.12.2022 23921 просмотра 191 лайков
Космический телескоп Джеймса Уэбба NASA/ESA/CSA сделал самое глубокое и резкое инфракрасное изображение далекой Вселенной.
Изображение Уэбба размером примерно с песчинку, которую держат на расстоянии вытянутой руки, и показывает тысячи галактик в крошечном кусочке огромной Вселенной. Этот четкий снимок в ближнем инфракрасном диапазоне позволил выявить слабые структуры в очень далеких галактиках, что позволило получить беспрецедентный взгляд на галактики, существовавшие миллиарды лет назад. Уэбб впервые подробно описал химический состав галактик в очень ранней Вселенной.
Первое глубокое поле Уэбба Это скопление галактик SMACS 0723, известное как Первое глубокое поле Уэбба, изобилует тысячами галактик, в том числе самыми маленькими и тусклыми объектами, которые когда-либо наблюдались. Изображение
Изображение
Уэбба размером примерно с песчинку, которую держат на расстоянии вытянутой руки, крошечный кусочек огромной вселенной.
Объединенная масса этого галактического скопления действует как гравитационная линза, увеличивающая более далекие галактики, в том числе те, которые были видны, когда Вселенной было меньше миллиарда лет. Это глубокое поле, полученное камерой ближнего инфракрасного диапазона Уэбба (NIRCam), представляет собой композицию, сделанную из изображений на разных длинах волн, общей продолжительностью 12,5 часов — достижение глубины в инфракрасном диапазоне за пределами самых глубоких полей космического телескопа Хаббла, на что ушли недели. И это только начало. Исследователи будут продолжать использовать Уэбба для более длительных экспозиций, раскрывая больше нашей огромной Вселенной.
На этом изображении показано скопление галактик SMACS 0723 в том виде, в каком оно появилось 4,6 миллиарда лет назад, с большим количеством галактик впереди и позади скопления. Намного больше об этом кластере станет известно, когда исследователи начнут копаться в данных Уэбба. Это поле также было получено прибором среднего инфракрасного диапазона Уэбба (MIRI), который наблюдает средний инфракрасный свет.
Намного больше об этом кластере станет известно, когда исследователи начнут копаться в данных Уэбба. Это поле также было получено прибором среднего инфракрасного диапазона Уэбба (MIRI), который наблюдает средний инфракрасный свет.
NIRCam Уэбба сфокусировал далекие галактики — они имеют крошечные, слабые структуры, которые никогда раньше не наблюдались, включая звездные скопления и диффузные детали.
Свет от этих галактик шел к нам миллиарды лет. Мы оглядываемся назад во времени на миллиард лет после Большого взрыва, когда наблюдаем за самыми молодыми галактиками в этом поле. Свет был растянут расширением Вселенной до инфракрасных длин волн, для наблюдения которых был разработан Уэбб. Исследователи скоро начнут узнавать больше о массах, возрасте, истории и составе галактик.
Спектры Уэбба подтверждают, что две дуги — это одна и та же галактика Другие особенности включают выступающие дуги в этом поле. Мощное гравитационное поле скопления галактик может искривлять световые лучи от более далеких галактик, находящихся за ним, подобно тому, как увеличительное стекло искривляет и искажает изображения. Звезды также фиксируются с заметными дифракционными всплесками, поскольку они кажутся ярче на более коротких длинах волн.
Мощное гравитационное поле скопления галактик может искривлять световые лучи от более далеких галактик, находящихся за ним, подобно тому, как увеличительное стекло искривляет и искажает изображения. Звезды также фиксируются с заметными дифракционными всплесками, поскольку они кажутся ярче на более коротких длинах волн.
Изображение Уэбба MIRI представляет собой калейдоскоп цветов и бликов там, где находится пыль — основной компонент звездообразования и, в конечном счете, самой жизни. Голубые галактики содержат звезды, но очень мало пыли. Красные объекты в этом поле окутаны толстым слоем пыли. Зеленые галактики населены углеводородами и другими химическими соединениями.
Исследователи смогут использовать подобные данные, чтобы понять, как галактики формируются, растут и сливаются друг с другом, а в некоторых случаях и почему они вообще перестают формировать звезды.
Спектр Уэбба демонстрирует состав галактики В дополнение к получению изображений два инструмента Уэбба также получили спектры — данные, раскрывающие физические и химические свойства объектов, которые помогут исследователям выявить гораздо больше деталей о далеких галактиках в этой области. Массив микрозатворов Webb Near Infrared Spectrograph (NIRSpec) наблюдал за 48 отдельными галактиками одновременно — новая технология, впервые использованная в космосе — возвращая полный набор деталей о каждой. Данные показали свет от одной галактики, которая путешествовала 13,1 миллиарда лет, прежде чем зеркала Уэбба зафиксировали его. Данные NIRSpec также демонстрируют, насколько подробными будут спектры галактик при наблюдениях Уэбба.
Массив микрозатворов Webb Near Infrared Spectrograph (NIRSpec) наблюдал за 48 отдельными галактиками одновременно — новая технология, впервые использованная в космосе — возвращая полный набор деталей о каждой. Данные показали свет от одной галактики, которая путешествовала 13,1 миллиарда лет, прежде чем зеркала Уэбба зафиксировали его. Данные NIRSpec также демонстрируют, насколько подробными будут спектры галактик при наблюдениях Уэбба.
Наконец, прибор Уэбба для формирования изображений в ближней инфракрасной области спектра и безщелевого спектрографа (NIRISS) использовал широкоугольную безщелевую спектроскопию для одновременного захвата спектров всех объектов во всем поле зрения. Среди результатов это доказывает, что одна из галактик имеет зеркальное отражение.
SMACS 0723 можно увидеть возле созвездия Воланс в южной части неба.
Об Уэббе
Космический телескоп Джеймса Уэбба — это ведущая в мире обсерватория космических наук. Уэбб будет разгадывать тайны нашей Солнечной системы, заглядывать за пределы далеких миров вокруг других звезд и исследовать таинственные структуры и происхождение нашей Вселенной и наше место в ней.


 jpg" alt="Elva dressed as a fairy">
jpg" alt="Elva dressed as a fairy">
 jpg
jpg

 jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>

 webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>

 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и 