Как сделать рамку из бумаги своими руками
- 15 February 2016
- Гала Градива
Рамку для фото, для детского рисунка или аппликации необязательно покупать! Вы можете сделать ее сами или вместе с ребенком. Для этого вам понадобятся: клей, плотная бумага, ножницы, простой карандаш и линейка. Важно все отмерять тщательно и точно, чтобы получилось ровно. Вы можете выбрать материал сами: это может быть картон из старой коробки, купленный специально новый картон, бумага цветная или белая.
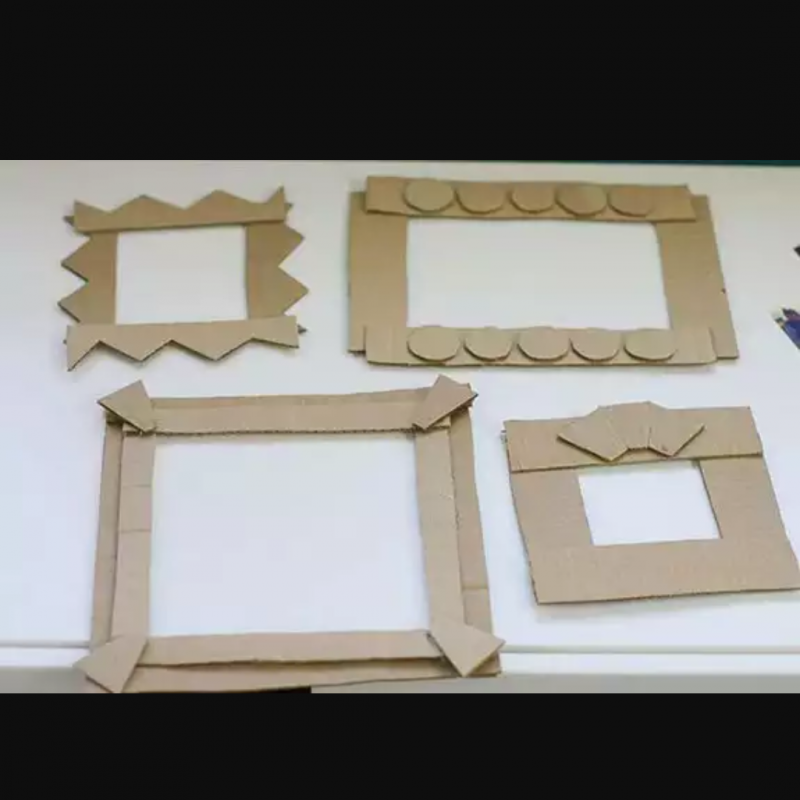
Вот так выглядит самая простая рамка: это просто плотный картон, на который наклеивается рисунок, как на картинке ниже. Широкие поля притягивают взгляд и хорошо обрамляют работу.
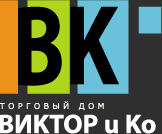
Следующий вариант: использование старых коробок для создания объемной рамки
И вариант для опытных: работа с картоном в несколько шагов.
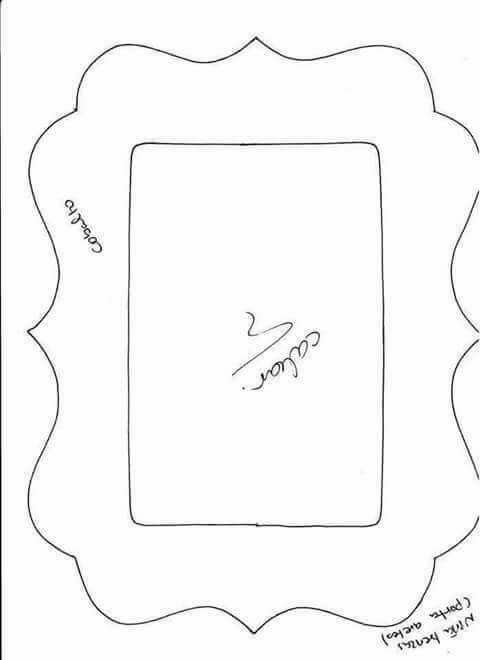
А вот так можно сделать объемную фоторамку с использованием узорчатой цветной бумаги:
на картонную основу слоями наклеиваются согнутые полоски, начиная снизу. А сверху наклеиваются многослойные цветы и птичка.
Посмотрите видео
Несколько мастер-классов подряд, как сделать фоторамку (разные техники и способы)
Для детских работ лучше пользоваться несложными уроками, а если вы оформляете свои работы, стоит потратить больше времени, чтобы работа смотрелась «по-взрослому»
Смотрите также
]]> Простая фоторамка из картона в технике скрапбукинга ]]>
]]> Морская фоторамка из картона и ниток своими руками ]]>
Записи по темам:
Хэндмейд
сделай сам
Читайте также
Подставки для торта своими руками: легко и просто!
Симпатичные поделки с детьми из бутылок от шампуня
Простая фоторамка и и подставка для зеркала
Мебель своими руками из европоддонов
Вечеринка в стиле Ниндзяго. Скачать шаблоны!
Скачать шаблоны!
Чем занять ребенка? Наклейки
Оригинальная настенная конструкция для фотографий
Мыло своими руками — приятный и полезный подарок
Оригинальный подсвечник из яблока
Идея для организации пространства: перегородки и ширмы
Деревянный развивающий конструктор своими руками
Красим комод в стиле Прованс или новая жизнь старой мебель
ТОП-170 фото-обзоров готовых изделий. Подробная инструкция по самостоятельному изготовлению для начинающих
Паспарту — красивая широкая рамка для оформления картины, которая делается из прочного картона. Как правило, такая рамка делается в форме круга, квадрата или прямоугольника. Паспарту находится межу изображением и рамой, служит неким фоном, который способен визуально дополнять шедевр, придавать некую изюминку и оригинальность работе.
Паспарту находится межу изображением и рамой, служит неким фоном, который способен визуально дополнять шедевр, придавать некую изюминку и оригинальность работе.
В интернете в открытом доступе находится множество картинок паспарту для разного формата работы. Каждая багетная с радостью оформит готовую работу в паспарту, посоветует подобрать нужные тона, фактуру, размер, но стоит данная услуга недешево.
Но если есть желание возможно изготовить паспарту своими руками, используя пошаговое руководство, которое есть на просторах интернета или специализированных журналах.
Содержимое обзора:
Что оформить в паспарту
При оформлении многих работ прибегают к паспарту. Зачастую оформляют вышитые картины нитками, бисером, гравюры, рисунки, фотографии… Используя паспарту можно подчеркнуть, выделить нужные элементы или части работы, создать эффект 3д, фактуру изображения… Есть масса примеров фото паспарту, где работы имеют совершенно другой вид, чем без такого стильного оформления.
Цвет — основа паспарту
Прежде чем создать паспарту для картины необходимо сначала определиться с основным цветом. От цветовой гаммы рамки будет зависеть весь вид экспозиции, ведь при неблагополучно выбранном цвете изображение способно растворится в рамке и наоборот выглядеть очень вызывающе.
Есть несколько советов по выбору цветовой гаммы:
- белый цвет хорошо подходит для черно-белых фотографий и для работ монохромной графики;
- для гравюр хорошо подходят спокойные пастельные тона, которые не отвлекают взгляд от самой работы;
- насыщенные цвета отличное решение для оформления постеров;
- черный цвет зрительно уменьшает изображение.
Стоит отметить, что при выборе цвета для основы паспарту нужно учитывать, где готовая работа размещается, какой дизайн, стиль, цветовая гамма будет находиться в том помещении, работа должна гармонично смотреться с окружающей средой.
Из чего смастерить паспарту
Чтоб сделать рамку паспарту своими руками нужно заранее подготовить необходимыми материалами. Как правило, паспарту делают из картона, который создан из прессованных слоев ватмана. Чтобы рамка была не белого цвета, сверху приклеивают лист бумаги желаемого цвета или оттенка. Использоваться должна бумага которая хорошо устойчива к солнечным лучам, свету.
Как правило, паспарту делают из картона, который создан из прессованных слоев ватмана. Чтобы рамка была не белого цвета, сверху приклеивают лист бумаги желаемого цвета или оттенка. Использоваться должна бумага которая хорошо устойчива к солнечным лучам, свету.
Также для создания паспарту можно использовать бархат, шелк, замш, хлопок — такие материалы отлично подходят для оформления объемных картин, экспозиций оружия, для часов…
Советы при создании паспарту
Чтоб упростить создание паспарту для рисунка своими руками нужно придерживаться рекомендаций специалистов:
- Не стоит допускать чтоб паспарту сливалось с изображением или рамой.
- Для более четкого разграничения пространства используют слип — тоненькая рамка из дерева или пластика.
- Для большой яркой картины удачно подойдет широкая рамка.
- Можно ли декорировать паспарту?
Существует не один способ как сделать паспарту своими руками, а также разные варианты для декорирования. Часто используют однотонный цвет паспарту во многих работах, но есть исключения и хочется сделать работу более интересной, оригинальней. В таком случаи можно это сделать с помощью декора. Для оформления паспарту для рисунка а4, выполненного детской рукой можно использовать различные пуговицы, бусины, миниатюрные игрушки…
Часто используют однотонный цвет паспарту во многих работах, но есть исключения и хочется сделать работу более интересной, оригинальней. В таком случаи можно это сделать с помощью декора. Для оформления паспарту для рисунка а4, выполненного детской рукой можно использовать различные пуговицы, бусины, миниатюрные игрушки…
Чтоб украсить картину на романтическую тематику достаточно дополнить паспарту кружевом, разнообразными ленточками, засушенными розами… Очень красиво и стильно смотрятся накладки сделанные из латуни, спрессованные и покрытые лаком. Особенно необычно такой декор выглядит на паспарту для рисунка а3. Украсить паспарту можно задействовав переводные виньетки, художественную роспись, изделия из полимерной глины…
Легкое паспарту для детского рисунка
Детские рисунки, аппликации можно красиво оформить с помощью паспарту, также они так дольше сохранятся, их можно разместить в комнате на стене. Существует легкий способ, как сделать паспарту для рисунка своими руками, для этого понадобится:
- лист белой бумаги а4;
- линейка;
- ножницы;
- детский рисунок.

Задействовав линейку с карандашом на листе бумаги с каждого угла отмерить по 2 см, поставить точки. По намеченным точкам нарисовать ровный прямоугольник. В прямоугольнике нарисовать 2 диагонали. В точке пересечения диагоналей сделать надрез, и прорезать линии по диагоналям до углов прямоугольника. С помощью линейки осторожно отогнуть наружу все разрезанные элементы. В полученную рамку аккуратно поместить рисунок или аппликацию. Согнутые части прямоугольника перегнуть по внешнему контуру. Таким простым методом также легко сделать паспарту для рисунка формата а3 своими руками.
Паспарту для вышитой картины
Многие рукодельницы желают оформить свое произведение искусства в красивую стильную рамку, независимо от того вышита картина бисером, нитками или создана с помощью страз, декоративных камней. Каждая работа выполнена своими руками требует красивого оформления, а если его сделать самостоятельно, то готовая картина станет еще более ценной и уникальной работой.
Чаще всего для оформления вышитых картин в паспарту за основу берут разные цвета и тона, кроме белого ли черного. Исключением могут быть картины в черно-белом цвете.
Также такие работы оформляют в паспарту именно из цветной бумаги, редко используют обои, вообще не используют для оформления ткань.
Простое паспарту для вышитой картины
До начала работы стоит решить какие размеры нужны, ведь рамка должна быть примерно на 4-7 см больше вышитой картины с каждой стороны. Также нужно учитывать то, что картон или бумага, готовая вышивка должна по размеру быть примерно на 2 мм меньше, чем сама рама. В противном случаи вышивка будет либо выпадать, либо не получится плотно закрыть рамку.
С помощью линейки и карандаша нарисовать по определенным размером прямоугольник или квадрат (зависит от формата вышитой картины). В нарисованной фигуре нарисовать 2 диагонали, по ним сделать надрезы ножницами или канцелярским ножом. Аккуратно вырезать внутренний квадрат или прямоугольник, загнуть кромку во внутрь таким образом, чтоб края были ровными. Наклеить паспарту на основу с помощью клея или двустороннего скотча.
Аккуратно вырезать внутренний квадрат или прямоугольник, загнуть кромку во внутрь таким образом, чтоб края были ровными. Наклеить паспарту на основу с помощью клея или двустороннего скотча.
Паспарту из гофрированной бумаги
Работа оформленная в паспарту из гофрированной бумаги смотрится оригинально, красиво, интересно. Такое необычное оформление подходит под разный дизайн и стиль помещения где будет находиться готовая работа. В паспарту из гофрированной бумаги можно оформить картины вышитые нитками или бисером, художественные рисунки, детские работы. Для того чтобы гофрированная бумага немного смягчилась и не так сильно ломалась, можно ее прогладить утюгом через ткань.
С помощью линейки снять замеры с картонной подложки. На листе гофрированной бумаги осторожно нарисовать прямоугольник, чтоб все стороны на 4-7 см были больше чем стороны готовой вышивки. Полученный прямоугольник вырезать, положить лицевой стороной вниз. Теперь стоит нарисовать прямоугольник по размерам как вышивка, провести в нем диагонали. Осторожно прорезать ножом линии диагонали, завернуть их и поместить во внутрь вышитую картину. Таким образом паспарту готово и можно устанавливать в раму под стекло.
Осторожно прорезать ножом линии диагонали, завернуть их и поместить во внутрь вышитую картину. Таким образом паспарту готово и можно устанавливать в раму под стекло.
Паспарту из флористического фетра
Сделанное своими руками паспарту из флористического фетра смотрится очень необычно, такая работа привлечет внимание многих. С помощью такого паспарту можно оформить фотографии, детские рисунки и аппликации, разнообразные постеры, вышитые картины бисером, нитками, стразами… В интернете можно найти немало различных фото примеров с изысканными элементами декора, с помощью такого материала, как фетр можно сделать настоящий шедевр. Готовая работа в таком интересном паспарту будет более выигрышно смотреться и привлекать внимание.
Для паспарту из флористического фетра к вышитой картине понадобится:
- флористический фетр желаемого цвета;
- линейка и карандаш;
- подрамник;
- вышитая картина с белыми полями отступа;
- картон по размеру как подрамник;
- супер клей или клеевой пистолет и стержни к нему;
- ножницы.

Стоит учитывать, что подрамник должен быть больше вышитой картины, примерно на 4-7 см с каждой стороны. Вышитую картину с помощью клея или клеевого пистолета приклеить на картон. Из листов фетра вырезать 2 прямоугольника по размеру как картон с приклеенной вышивкой. В центре на фетре нарисовать прямоугольник размером, как сама вышивка и аккуратно вырезать 2 таких прямоугольника. Полученные рамки приклеить в 2 слоя на картонную подложку. Поместить готовый результат в подрамник.
По желанию такое паспарту можно украсить декоративными бусинами, камушками, бисером…
Нужно ли проходить курс обучения для создания паспарту
Чтобы смастерить паспарту своими руками можно не проходить никакие курсы, онлайн-уроки. Вполне достаточно посмотреть видео-пример или найти пошаговую инструкцию и руководствоваться ею, использовать как пример и дополнять паспарту своими идеями. Для создания паспарту не требуется особых навыков и умений, нужно только запастись терпением, выделить необходимое время, представить себе готовое паспарту и начать творить. В интернете огромное количество разнообразных паспарту, которые могут послужить толчком к созданию своего шедевра.
В интернете огромное количество разнообразных паспарту, которые могут послужить толчком к созданию своего шедевра.
Источник: https://dekorexpert.ru/
Фото паспарту своими руками
Использование рамок профиля Facebook для вдохновения на действия
Обновление от 18 февраля 2022 г. : Недавно мы объявили об обновлениях рамок профиля. Посетите наш последний блог для получения дополнительной информации.
Рамки для профилей — отличный способ вдохновить окружающий мир. Простой и мощный инструмент, он может позволить правительственным, политическим и некоммерческим организациям творчески заявить о себе, отпраздновать важные моменты, продемонстрировать поддержку особых целей или сплотить людей вокруг важных общественные объявления , такие как ношение маски или рассмотрение вопроса о вакцинации.
Вы можете легко создать рамку профиля с помощью Facebook Frame Studio — все, что вам нужно, это страница Facebook или профиль. Прежде чем приступить к работе, ознакомьтесь с нашими рекомендациями, условиями и политиками для создания рамки профиля.
Как создать рамку профиля
- Access Frame Studio
- В разделе «Создать рамку для» выберите «Изображение профиля»
- Загрузите свое изображение с прозрачным фоном в виде отдельных файлов .PNG размером менее 1 МБ
- Измените размер и настройте свое изображение, затем нажмите «Далее» имя, выберите доступное местоположение и расписание, затем нажмите «Далее».
- В правом верхнем углу выберите Профиль или Страницу, на которой вы хотите опубликовать кадр своего профиля. После того как вы отправите свой фрейм, вы не сможете изменить имя или владельца фрейма.
- Нажмите «Опубликовать»
Подсказка : При разработке рамки помните, что изображения профиля на Facebook чаще всего отображаются в виде круга, а в некоторых случаях — в виде исходного квадратного изображения. Поэтому размещайте иллюстрацию по краям фрейма, а любой текст размещайте сверху, снизу или по бокам, а не в центре фрейма.
Поэтому размещайте иллюстрацию по краям фрейма, а любой текст размещайте сверху, снизу или по бокам, а не в центре фрейма.
Поощрение вашего сообщества к использованию рамки вашего профиля
После публикации рамка вашего профиля появится в качестве опции для выбора в настройках изображения профиля людей. Имейте в виду, что любой пользователь Facebook сможет найти рамку вашего профиля и использовать ее самостоятельно, посетив страницу 9.0011 facebook.com/profilepicframes или нажав «Добавить рамку» в настройках изображения профиля. Вы также можете использовать эту ссылку , чтобы просмотреть другие доступные рамки профиля для вдохновения.
Чтобы поделиться новой рамкой профиля со своим сообществом, скопируйте ссылку на рамку и создайте сообщение, анонсирующее новую рамку. После публикации пост будет автоматически содержать кнопку призыва к действию, побуждающую людей попробовать ваши новые кадры в своем профиле. Рассмотрите возможность повышения ваше объявление, чтобы охватить больше людей. Узнайте больше о рекомендациях по рекламе здесь .
Узнайте больше о рекомендациях по рекламе здесь .
Создание рамки профиля Facebook — это быстрый и простой способ стимулировать действия и изменение поведения в вашем сообществе. Изучите , как правительственные организации использовали фреймы профилей для привлечения общественности к важным сообщениям о COVID-19.
Посетите Facebook Frame Studio , чтобы начать создавать свои собственные рамки профиля.
Как создавать вайрфреймы для веб-сайта [с примерами]
Если вы уже знакомы со словарем UX-дизайна, у вас будет приблизительное представление о том, что такое вайрфреймы и для каких целей они служат. Следующий вопрос заключается в том, как вы собираетесь его создавать. Итак, как сделать каркас? Давай выясним.
Я разделил эту статью на три части. Во-первых, есть общее введение в вайрфреймы и инструменты для вайрфреймов, затем есть пошаговое руководство, за которым следуют несколько ключевых принципов, которые следует учитывать при создании вайрфреймов.
Введение в создание каркаса
- Что такое каркас?
- Примеры каркасов
- На что следует обратить внимание перед началом создания каркасов
- Лучшие инструменты для создания каркасов
6 шагов для создания каркаса
- Проведите исследование
- Подготовьте исследование для справки
- 6 Убедитесь, что у вас есть данные для справки
- 6 поток нанесен на карту
- Черновик, не рисовать. Набросайте, не иллюстрируйте
- Добавьте детали и проведите тестирование
- Начните превращать свои каркасы в прототипы
Как сделать свой каркас хорошим: три ключевых принципа
- Сохраняйте Clarity
- Получите доверие пользователя
- . Простые — ключевой
Anticy Antaintion Antaintion Antaintion
. это каркас?
Wireframing — это практика, используемая UX-дизайнерами, которая позволяет им определять и планировать информационную иерархию своего дизайна для веб-сайта, приложения или продукта. Этот процесс фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал информацию на сайте, на основе исследования пользователей, уже проведенного командой дизайнеров UX.
Этот процесс фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал информацию на сайте, на основе исследования пользователей, уже проведенного командой дизайнеров UX.
При проектировании для экрана вам нужно знать, куда будет поступать вся информация в простых черно-белых диаграммах, прежде чем создавать что-либо с кодом — , независимо от того, кодирует ли это разработчик или дизайнер. Каркас также является отличным способом узнать, как пользователь взаимодействует с вашим интерфейсом, с помощью расположения кнопок и меню на диаграммах.
Не отвлекаясь на цвета, выбор шрифта или текст, макетирование позволяет планировать макет и взаимодействие вашего интерфейса. Распространенный аргумент в пользу вайрфрейминга заключается в том, что если пользователь не знает, куда идти на простой нарисованной от руки схеме страницы вашего сайта, то не имеет значения, какие цвета или причудливый текст в конечном итоге будут использованы. Кнопка или призыв к действию должны быть понятны пользователю, даже если они не ярко окрашены и не мигают.
2. Примеры каркасов
Прежде чем приступить к разработке каркасов собственного приложения или продукта, взгляните на несколько примеров каркасов. Это вдохновит вас на создание собственных вайрфреймов, а также даст представление о различных способах их создания. Некоторым людям нравится рисовать свои каркасы вручную, другим удобнее использовать программное обеспечение, такое как Invision или Balsamiq, для создания своих. Вскоре мы рассмотрим некоторые инструменты, которые вы можете использовать для создания вайрфреймов, но важно подчеркнуть, что то, как вы сделаете свой, зависит от вас: некоторые люди чувствуют себя более творчески, сидя за своим компьютером, в то время как другие предпочитают иметь ручку. и бумага в руке.
Тем не менее, для начинающих, имейте в виду следующее при выборе процесса создания каркаса:
- Каркасы, нарисованные с помощью бумаги и карандаша или на доске, имеют то преимущество, что выглядят и их очень легко изменить, которые могут очень помочь в ранних разговорах о вашем веб-сайте или продукте.

- С помощью бумажных прототипов вы можете проводить испытания с конечными пользователями на каждом этапе создания идеи и дизайна. Вносить изменения на этих этапах намного проще и, следовательно, дешевле, чем изменения, которые считаются необходимыми после начала кодирования.
- Позднее переключение на программное обеспечение (после первоначального рисования каркаса вручную) позволяет отслеживать более подробные решения.
Скорее всего, вам будет лучше начать рисовать каркасы вручную, прежде чем создавать более подробные версии с помощью онлайн-приложения или программного обеспечения. Следующие схемы должны дать вам хорошее представление о том, как информация может быть организована на экране.
Вайрфреймы от студента CareerFoundry Сэмюэля Адарамола:
Чтобы получить больше вдохновения, ознакомьтесь с нашим списком из девяти отличных примеров каркасов веб-сайтов и приложений.
3. На что следует обратить внимание перед тем, как приступить к созданию каркаса
Как мы упоминали выше, разные дизайнеры UX подходят к задаче создания каркаса по-разному. Некоторым нравится рисовать от руки, а другим нравится использовать приложения или инструменты, найденные в Интернете. Но чаще всего решение об использовании онлайн-инструментов или создании каркаса вручную, а также процесс, используемый для перехода от каркаса к коду, в меньшей степени связаны с индивидуальными предпочтениями UX-дизайнера и гораздо больше связаны с тем, какой подход требует конкретная ситуация. Это во многом зависит от того, насколько большое внимание уделяется визуальному дизайну в проекте и насколько неопределенным является то, что проектируется.
Некоторым нравится рисовать от руки, а другим нравится использовать приложения или инструменты, найденные в Интернете. Но чаще всего решение об использовании онлайн-инструментов или создании каркаса вручную, а также процесс, используемый для перехода от каркаса к коду, в меньшей степени связаны с индивидуальными предпочтениями UX-дизайнера и гораздо больше связаны с тем, какой подход требует конкретная ситуация. Это во многом зависит от того, насколько большое внимание уделяется визуальному дизайну в проекте и насколько неопределенным является то, что проектируется.
Вот несколько способов, которыми разные дизайнеры могут структурировать процесс от проектирования до реализации:
- Каркас > Интерактивный прототип > Визуализация > Дизайн
- Эскиз > Код
- Эскиз > Каркас > Каркас высокого разрешения > Визуализация > Код
- Эскиз > Каркас > Визуализация > Код
Если задача очень узкая, а визуальный дизайн либо задан, либо считается неважным (например, при наличии множества серверных административных интерфейсов), то переход от эскиза к кодированию/разработке имеет смысл, тогда как если время, ресурсы и ценность для бизнеса высоки, то тратить время на создание каркаса высокой четкости и цикл тестирования с полностью реализованным интерактивным прототипом имеет больше смысла.
4. Лучшие инструменты для создания каркасов
Существует множество бесплатных инструментов для создания каркасов, поэтому вам следует поэкспериментировать с как можно большим количеством инструментов, чтобы найти те, которые подходят вам лучше всего. Не забывайте, что вы также можете использовать только ручку и бумагу! Ниже мы перечислили три онлайн-инструмента, которые мы считаем особенно хорошими. У всех приведенных ниже примеров есть бесплатные пробные версии, так что ознакомьтесь с ними!
UXPin: UXPin обладает широким спектром функций, но одна из лучших — это то, как он облегчает создание отзывчивых интерактивных прототипов прямо в вашем браузере.
InVision: InVision позволяет вам получать отзывы непосредственно от вашей команды и пользователей с помощью интерактивных макетов дизайна вашего сайта. Это тоже совершенно бесплатно!
Wireframe.cc: Wireframe.cc предоставляет вам технологию для очень быстрого создания каркасов в вашем браузере, онлайн-версии ручки и бумаги.
6 шагов для создания каркаса
Хорошо, теперь пришло время приступить к делу. Если вы хотите начать с вводного видео, узнайте, как опытный UX-дизайнер Ди Скарано подходит к созданию вайрфреймов для сайтов, продуктов и приложений, в этом видео:
1. Проведите исследование
Помните: UX-дизайн — это процесс, и вайрфрейминг — не первый шаг в этом процессе. Прежде чем вы даже подумаете о том, чтобы взять ручку и бумагу, вам нужно пройти первые два шага; а именно понимание того, кто является вашей аудиторией, посредством исследования пользователей, детализации требований, создания персонажей пользователей и определения вариантов использования, а также дополнения этого дальнейшими исследованиями конкурентов и отрасли. Что это значит? Это означает проведение анализа линейки продуктов, аналогичных вашей собственной, изучение преобладающих тенденций и лучших практик UX и, конечно же, пересмотр ваших собственных внутренних руководств по дизайну.
И если вы разрабатываете новую функцию, не бойтесь проводить исследования за пределами вашей области. Внедряете отслеживание и визуализацию данных как часть услуг вашей логистической компании? Возможно, стоит проверить некоторые приложения для фитнеса или питания на Dribbble или Behance, чтобы получить некоторые идеи. В конце концов, творчество часто высвобождается там, где пересекаются области знаний.
Не знаете, что такое исследование пользователей и почему оно очень важно? Давайте объясним.
2. Подготовьте свое исследование для быстрой справки
Вы можете себе представить, сколько количественных и качественных данных будут получены на этих различных этапах. Что ж, это то, что вам нужно иметь в виду при рисовании каркасов. Если вы простой смертный, вам может быть трудно сохранить и вспомнить все это, поэтому я рекомендую набросать шпаргалку с вашими бизнес-целями и пользовательскими целями (вашими требованиями), вашими персонажами, вариантами использования и, возможно, некоторыми напоминаниями о самых крутых функции, на которые вы наткнулись при исследовании конкурентов. Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на пользовательском опыте, который составляет — никогда не забывай — что ты проектируешь!
Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на пользовательском опыте, который составляет — никогда не забывай — что ты проектируешь!
3. Убедитесь, что вы наметили свой пользовательский поток
Ваш каркас очень быстро станет очень беспорядочным, если вы не имеете представления о том, сколько экранов вам нужно создать, и о том, какой поток вы ожидаете от пользователя. следить. Важно иметь четкое представление о том, откуда будут приходить ваши пользователи (например, из какого маркетингового канала и за счет каких сообщений) и где они должны оказаться. Если вы уже хорошо знакомы с лексикой UX, ваш внутренний голос будет попеременно кричать «потоки пользователей» и «информационная архитектура».
Хорошая информационная архитектура гарантирует, что ваши пользователи будут самодостаточны (меньше сообщений в вашу службу поддержки клиентов с вопросами, как сделать что-то очень простое), более низкий уровень разочарования пользователей (и, в конечном счете, больше удовлетворенности и доверия) и, следовательно, меньше отказов или показатели отсева. Что, вероятно, означает больший доход, и, вероятно, означает счастливых менеджеров — и хорошо выполненную работу.
Что, вероятно, означает больший доход, и, вероятно, означает счастливых менеджеров — и хорошо выполненную работу.
Не знаете, что такое информационная архитектура? У нас есть и это для вас.
4. Рисовать, не рисовать. Эскиз, не иллюстрируйте
Хорошо, теперь мы на четвертом шаге, и вы, наконец, можете приступить к работе с ручкой на бумаге. Извините, что это заняло так много времени, но предыдущие шаги были очень важны: старая поговорка о том, что вы должны посмотреть, прежде чем прыгать, на 100% относится к UX.
В любом случае, давайте подключим провода к вашей раме. Помните: вы описываете и представляете функции и форматы, а не иллюстрируете их в мельчайших деталях. Нет ничего хуже чистого листа бумаги, так что вам нужно начать излагать свои идеи немедленно — это обязательное условие для третьего шага. Не думайте об эстетике, не думайте о цветах — с этим справится UI-дизайнер. А если вы единственный дизайнер в своем начинающем стартапе… что ж, просто сделайте это позже.
Хороший толстый маркер («Шулер», как его называют наши друзья в США) — удобный инструмент на этом этапе создания каркаса. Почему? Потому что это мешает вам утонуть в деталях. Вы сосредоточитесь на определении функциональных блоков, которые образуют скелет вашего дизайна. Как предлагает Джефф в видео выше, задайте себе следующие три вопроса во время рисования:
- Как вы можете организовать контент для поддержки целей ваших пользователей?
- Какая информация должна быть наиболее заметной? Куда должно быть направлено ваше основное сообщение? Что пользователь должен увидеть в первую очередь при переходе на страницу?
- Что пользователь ожидает увидеть в определенных областях страницы?
- Какие кнопки или точки касания нужны пользователю для выполнения желаемых действий?
После того, как у вас будет несколько вариантов ваших первых экранов, вы, возможно, захотите сделать небольшую совместную прорисовку с коллегой-дизайнером или менеджером по продукту. Что это значит? Простой. Поднимите каркасы с бумаги на доску и поэкспериментируйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
Что это значит? Простой. Поднимите каркасы с бумаги на доску и поэкспериментируйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
5. Добавьте некоторые детали и проведите тестирование
Итак, у вас есть поток, у вас есть экраны, и вы подтвердили свои идеи с некоторыми знающими коллегами. Следующим шагом является добавление некоторых информационных деталей, чтобы подготовить каркас для его обновления в стиле Мегатрона до режима прототипа.
Добавляйте детали так, как вы обычно обрабатываете экран или страницу книги: сверху вниз и слева направо. Помните: ваш каркас — это скелет вашего сайта. Вы еще не нарастили мышцы — содержание и копия. Чтобы расширить метафору несколько неудобно, эти элементы являются связками и сухожилиями, которые будут соединять форму и функциональность. Подумайте о следующем:
- Условные обозначения удобства использования, такие как размещение навигации вверху рядом с вашим логотипом, наличие окна поиска в правом верхнем углу и т.
 д.
д. - Элементы укрепления доверия: что вам нужно, чтобы завоевать доверие клиентов, и где лучше всего разместить эти элементы?
- Всплывающие подсказки для указания любой функциональности, которая может быть включена в переход к прототипу
После того, как вы все это сделали, вы готовы к своим первым пользовательским тестам. На этом этапе вашими пользователями вполне могут быть ваши коллеги. Действительно, одно из преимуществ скромного вайрфрейма заключается в том, что он служит общим языком между дизайнерами, заинтересованными сторонами, а также веб-разработчиками и разработчиками приложений. Вы можете использовать такие инструменты, как UsabilityHub, чтобы предпочесть тестовые экраны и собрать качественную обратную связь, и Prott, чтобы протестировать и проверить понимание основного пользовательского потока. С помощью этого инструмента вы можете просто сфотографировать и загрузить каркасы, нарисованные вручную, а затем подключить их к наложениям пользовательских кнопок. Умная штука!
Умная штука!
Ничего не знаете о юзабилити-тестировании? Вот руководство для начинающих.
6. Начните превращать вайрфреймы в прототипы
После того, как вы задокументировали обратную связь от своего первого прототипа и отреагировали на нее, вы можете приступить к разработке высокоточных прототипов. Для этого существует множество отличных инструментов, от Proto.io до Adobe XD и Framer, но наиболее известными являются Sketch и основанный на браузере, новый (похожий) ребенок на блоке Figma. После того, как вы разработали каркасы в Sketch, вы можете импортировать их в ведущее в отрасли средство прототипирования InVision (кстати, вместе с ним мы разработали курс) и связать свои экраны для второго раунда высокоточного пользовательского тестирования. Именно в этот момент мы, безусловно, перешли от вайрфрейминга к прототипированию. Чтобы узнать об этом больше, вам придется прочитать другую статью.
Подведем итоги, рассмотрев три ключевых принципа, которые следует учитывать при создании каркаса.
Как сделать ваш каркас хорошим: Три ключевых принципа
При создании каркаса вы должны помнить о следующих моментах:
1. Ясность
Ваш каркас должен отвечать на вопросы о том, что это за сайт страница — это то, что пользователь может там делать, и удовлетворяет ли это его потребности. Каркас поможет вам визуализировать макет страницы вашего сайта и убедиться, что вы получите ответы на самые важные вопросы пользователя и достижимы цели, не отвлекаясь на более эстетические соображения.
2. Доверие
Простота навигации по вашему сайту и четкие призывы к действию повышают доверие пользователей к вашему бренду. Если страница вашего сайта непредсказуема или имеет кнопки или поля в неожиданных местах, доверие пользователей снижается. Большая часть этой информации уже может быть организована на этапе каркаса. Благодаря знакомым процессам навигации и размещению кнопок в наиболее часто используемых и интуитивно понятных местах доверие пользователей возрастет — и это еще до того, как вы успеете подумать о цветах и стилях.